ウェブサイト公開![メイキングつき] ※ポートフォリオサイトにリニューアルしました

※2022/6/30 このウェブサイトは、イラストや日常のレポートを載せる「ウーカレポ」から、作品を掲載する「ミヤザワウーカ ポートフォリオサイト」に変わりました。文章を「ウーカレポ」の作成記事から一部変えています。
ー
それは2/23(水 祝)。ミヤザワウーカは急に思い立ったのです。
「ウェブサイトほしい!!!」って。
そっからコンコンとWordPressを弄り倒し、約4日でこのウェブサイトができました!よろしくどうぞ!
Contents
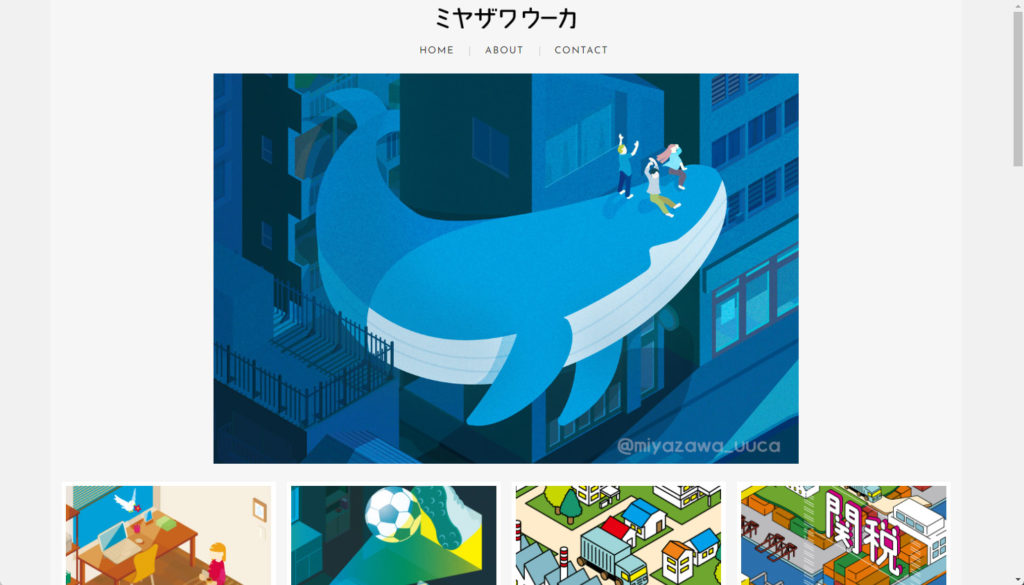
コンセプト
ここは、ミヤザワウーカの作品や体験を掲載するウェブサイトです。SNSに掲載するばかりだと流れていってしまうので、まとめて見れる場所が必要だと思いたち作成しました。
ここからは、HTMLの知識はあるけど、具体的にどう作ろうかな?という方向けに、覚えているうちにメイキングをざっと書いておきます。
メイキング
1.思い立つ
理由はまた書きますが、考えていること、試行錯誤の過程を表現することが!スキ!という経験をさせていただきまして、ウェブサイト設立を思い立ちます。必要要件を考えまして。
- イラスト、漫画、文章、デザイン業をひっくるめて掲載しつつもわけられる
- イラストのタッチごとに探せる
これらができるもの、ということで、記事にカテゴリとタグを付けられる、WordPressで作ることにしました。※サーバーとドメインが用意済。
2.WordPressで何ができるかを知る
もともと会社員デザイナーでウェブページ制作はしていますが、WordPressでイチから作るのは10年以上ぶり。そこで頼りにしたのがこちらの本です!
とりあえず、「WordPress標準デザイン講座」にてWordPressのテンプレートを一通り作ります。だいたい何ができそうか、わかってきます。ホントわかりやすくていい本でした。
あと、サーバー周りの設定は使用しているレンタルサーバーさんのQandAに書いてあったので大変助かりました。レンタルサーバーさんはロリポップさんを使っています。ロリポップさんは学生の頃からずっとお世話になっていて、初心者に本当に優しい。おすすめです。
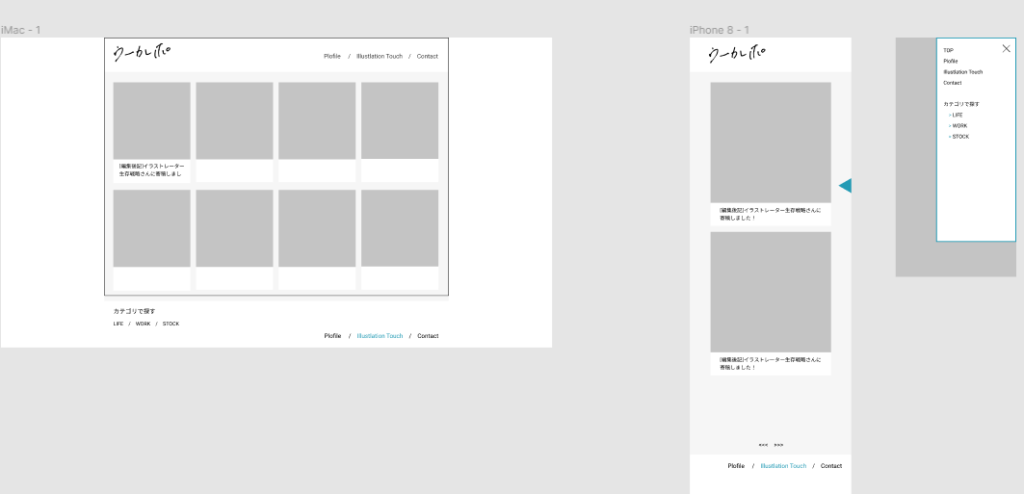
3.ワイヤーフレームを作る
Figmaで、ものっそいかんたんなものを作りました。要素の大きさなどをここでざっくり考えます。イラストの色を目立たせるために無彩色を使うことだけ決めていました。

Figmaは無料で誰でも使えるデザインウェブアプリでおすすめですよ~!
4.CSSでデザインをカスタマイズ
2の本で作ったWordPressサイトを、3のデザインに変えるべく頼ったのがこちらの本!
会社員デザイナーの際にもお世話になった、「いまのCSS」がめちゃわかりやすく書いてある本です。過去には難しかったレイアウトが、今のやり方だとほらかんたん!という感動ポイントがいくつもありました。
5.モバイル用メニューをアニメーション付きで実装
こう、右からビュン!ってでるやつ!やりたい!というわけでこちらの本です。
この本の何がすごいって、本の中のコードとサンプルがそのまま、ウェブサイトにて無料公開されているんです。※3年間の期限付き とのこと
これでメニューも実装して、できた!
6.サーバーアップ+もろもろ
必要ファイルをサーバーにアップして、SSL設定など諸々を行い、記事を書き、こちらのウェブサイトの出来上がりです。
まとめ
駆け足でしたが、わたしのように「ページ制作の知識は少しはあるけど踏み切れない」という人の参考になれば幸いです。ウェブサイトも育てていきますので、これからよろしくお願いします。